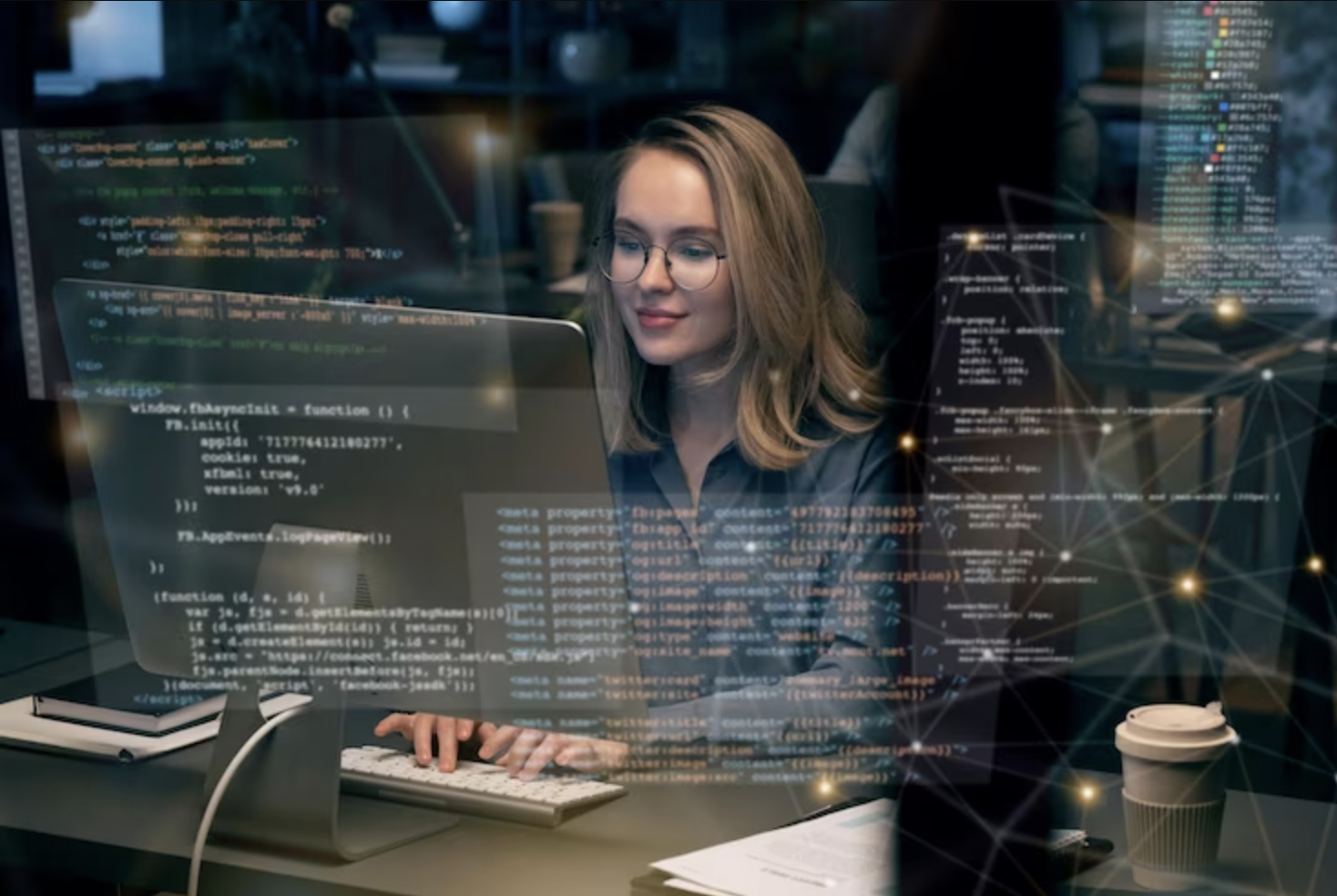
ReactJS là một trong những chủ đề “Hot” trong ngành công nghệ thông tin hiện nay. Tính đến thời điểm hiện tại, ReactJS là công nghệ front-end phổ biến hàng đầu và ngày càng nhiều công ty sử dụng. Nếu bạn đang chinh phục vị trí tuyển dụng về ReactJS và có sự chuẩn bị cho buổi phỏng vấn sắp tới thì đừng vội bỏ qua Bộ câu hỏi phỏng vấn Reactjs phổ biến và cách trả lời thuyết phục dưới đây nhé!
1. Reactjs là gì?
Trước khi đến với bộ những câu hỏi phỏng vấn ReactJS, hãy cùng xem ReactJS là gì nhé.
ReactJS được biết đến là thư viện JavaScript front-end phổ biến nhất trong lĩnh vực phát triển web, còn được gọi là React. React được tạo ra để xây dựng giao diện người dùng nhanh và tương tác cho các ứng dụng web và di động.
ReactJS đã trở nên phổ biến nhờ vào một số tính năng nổi bật như có thể được sử dụng để phát triển cả ứng dụng web và di động, luồng dữ liệu một chiều, các components có thể tái sử dụng, tạo các ứng dụng động,…
2. Bộ câu hỏi phỏng vấn Reactjs cơ bản
Với câu hỏi phỏng vấn Reactjs này, bạn cần liệt kê rõ được các đặc điểm của Reactjs để nhà tuyển dụng có thể biết được bạn đã hiểu về nó như thế nào.
2.1. Những đặc điểm của Reactjs là gì?
Trả lời:
- JSX: Là phần mở rộng cú pháp cho JavaScript, được sử dụng với React để mô tả giao diện người dùng trông như thế nào. Bằng cách sử dụng JSX, chúng ta có thể viết các cấu trúc HTML trong cùng một tệp chứa code JavaScript.
- Thành phần Components: Là nền tảng của ứng dụng React nào và một ứng dụng đơn lẻ thường bao gồm nhiều components. Nó giúp chia giao diện người dùng thành những phần độc lập, có thể tái sử dụng và có thể được xử lý riêng.
- DOM ảo (Virtual DOM): React giữ một bản “đại diện” nhẹ hơn của DOM “thực” trong bộ nhớ hay còn được gọi là DOM ảo (Virtual DOM). Khi trạng thái của một đối tượng (object) thay đổi, DOM ảo chỉ thay đổi đối tượng đó trong DOM thự thay vì cập nhật tất cả các đối tượng.
- Truyền dữ liệu một chiều (One-way data-binding): Giúp giữ mọi thứ đều theo modular và nhanh chóng. Luồng dữ liệu một chiều có nghĩa là khi thiết kế một ứng dụng React thường lồng các components con bên trong các components mẹ.
2.2 JSX là gì?
Trả lời:
JSX là một phần mở rộng cú pháp cho JavaScript, được sử dụng với React để mô tả giao diện người dùng trông như thế nào. Bằng cách sử dụng JSX, chúng ta có thể viết các cấu trúc HTML trong cùng một tệp chứa code JavaScript.
2.3 Cho biết Virtual DOM là gì?
Trả lời:
DOM là viết tắt của cụm tiếng Anh Document Object Model, đây là đại diện cho một tài liệu HTML có cấu trúc cây logic. Mỗi nhánh của cây sẽ kết thúc bằng một nút và mỗi nút chứa các đối tượng.
Reactjs giữ một bản “đại diện” nhưng nhẹ hơn của DOM “thực” trong bộ nhớ và gọi là DOM ảo (Virtual DOM). Khi trạng thái của một đối tượng (object) thay đổi thì DOM ảo chỉ thay đổi đối tượng đó trong DOM thực, thay vì cập nhật tất cả các đối tượng đó.
2.4 Vì sao sử dụng Reactjs thay vì các framework khác?
Với câu hỏi phỏng vấn Reactjs này, bạn cần đưa ra được các lý do thuyết phục về việc sử dụng Reactjs thay vì các framework khác. Tham khảo câu trả lời sau.
Trả lời:
- Dễ dàng tạo các ứng dụng động: React giúp tạo các ứng dụng web động dễ dàng hơn vì ít code hơn nhưng lại cung cấp nhiều chức năng hơn. Trong khi các ứng dụng JavaScript, cách code thường có xu hướng trở nên phức tạp.
- Hiệu suất cải thiện: React sử dụng DOM ảo giúp các ứng dụng web hoạt động nhanh và hiệu quả hơn. Còn Virtual DOM chỉ cập nhật các thành phần có trạng thái thay đổi trong DOM thực thay vì cập nhật tất cả các thành phần như các ứng dụng web thông thường.
- Các thành phần có thể tái sử dụng: Các components sẽ là nền tảng của bất kỳ ứng dụng React nào. Thông thường, một ứng dụng đơn lẻ thường bao gồm nhiều components. Các components này có logic và các điều khiển riêng và có thể được tái sử dụng thông qua ứng dụng. Do đó giúp làm giảm đáng kể thời gian phát triển một ứng dụng.
- Luồng dữ liệu một chiều: React tuân theo luồng dữ liệu một chiều, có nghĩa là khi thiết kế một ứng dụng React, chúng ta thường lồng các thành phần con vào bên trong những thành phần mẹ. Việc dữ liệu chảy theo một hướng việc debug và biết vấn đề xảy ra ở đâu trong ứng dụng sẽ trở nên dễ dàng hơn.
- Các công cụ chuyên dụng để debug dễ dàng: Facebook đã phát hành một tiện ích mở rộng Chrome mà chúng ta có thể sử dụng để debug các ứng dụng của React. Điều này làm cho quá trình gỡ lỗi React cho các ứng dụng web nhanh hơn và trở nên dễ dàng hơn.

2.5 Cho biết Event trong Reactjs là gì?
Trả lời:
Event là một hành động mà người dùng/hệ thống có thể kích hoạt, chẳng hạn như nhấn phím, nhấp chuột,… Các React event được đặt tên bằng cách sử dụng camelCase, thay vì chữ thường trong HTML. Với JSX, bạn chuyển một function làm trình xử lý event, thay vì một string trong HTML.
2.6 Làm gì để tạo dựng một ứng dụng Reactjs?
Trả lời:
Tạo App React là một môi trường thoải mái để học React và là cách tốt nhất để bắt đầu xây dựng một ứng dụng single-page mới trong React. Nó thiết lập môi trường phát triển của bạn để bạn có thể sử dụng các tính năng JavaScript mới nhất. Từ đó giúp cung cấp trải nghiệm tốt cho nhà phát triển và tối ưu hóa ứng dụng cho sản xuất. Để làm được điều này chúng ta sẽ cần phải có Node >= 10.16 và npm >= 5.6 trên máy tính.
2.7 Synthetic events trong Reactjs là gì?
Trả lời:
Synthetic events trong Reactjs được biết đến là sự kiện tổng hợp kết hợp phản hồi của các sự kiện gốc từ trình duyệt khác nhau thành một API, đảm bảo rằng các sự kiện nhất quán trên các trình duyệt khác nhau. PreventDefault chính là một event tổng hợp.
2.8 Cách lists hoạt động trong Reactjs
Trả lời:
Chúng ta sẽ tạo list trong React như đã làm trong JavaScript thông thường. List hiển thị dữ liệu ở định dạng có thứ tự. Việc duyệt list sẽ được thực hiện bằng cách sử dụng hàm map().
2.9 Form trong React là gì?
Trả lời:
React sử dụng Form (các biểu mẫu) để cho phép người dùng có thể tương tác với các ứng dụng web.
- Sử dụng biểu mẫu giúp người dùng có thể tương tác với ứng dụng và nhập thông tin cần thiết khi cần. Form có chứa các element nhất định, chẳng hạn như: trường văn bản, nút, hộp kiểm, nút radio, v.v.
- Form sẽ được sử dụng cho nhiều tác vụ quan trọng khác nhau, như: xác thực người dùng, tìm kiếm, lập chỉ mục, lọc,…
2.10 Những điểm khác nhau giữa React và React Native?
Với câu hỏi phỏng vấn Reactjs này bạn có thể trả lời chi tiết cho nhà tuyển dụng qua các tiêu chí: năm phát hành, nền tảng, HTML, CSS, Yêu Cầu.
Trả lời:
| React | React Native | |
| Năm phát hành | 2013 | 2015 |
| Nền tảng | Web | Mobile – Android, iOS |
| HTML | Có | Không |
| CSS | Có | Không |
| Yêu cầu | JavaScript, HTML, CSS | React.js |
3. Bộ câu hỏi phỏng vấn Reactjs trong Components
3.1 Components là gì?
Trả lời:
Components được biết đến là nền tảng của bất kỳ ứng dụng React nào. Một ứng dụng đơn lẻ sẽ thường bao gồm nhiều components. Một component cơ bản là một phần của giao diện người dùng có khả năng chia giao diện người dùng thành các phần độc lập, có thể tái sử dụng và được xử lý riêng.
Có hai loại component trong React:
- unctional Components
- Class Components
3.2 Cho biết công dụng của render () trong React là gì?
Trả lời:
- Mỗi component nhất định phải có một hàm render (). Hàm này sẽ trả về dạng HTML, HTML sẽ được hiển thị trong component.
- Nếu cần hiển thị nhiều hơn một element, tất cả các element phải nằm trong một thẻ cha như <div>, <form>.
3.3 State trong Reactjs là gì?
Trả lời:
State là đối tượng Reactjs tích hợp được sử dụng để chứa dữ liệu hoặc thông tin về component. State trong một component có thể thay đổi theo thời gian và bất cứ khi nào mà nó thay đổi, state sẽ re-render.
Sự thay đổi của state có thể xảy ra dưới dạng là response đối với hành động của người dùng hoặc system-generated events. Nó xác định hành vi của component và cách nó sẽ render.
3.4 Cách cập nhật State của một Component?
Với câu hỏi này bạn cần triển khai chi tiết bằng cách sử dụng phương thức ‘setState ()’ để thực hiện cho nhà tuyển dụng thấy được cách cập nhật bạn dùng để triển khai.
Trả lời:
Chúng ta có thể cập nhật trạng thái của một component bằng cách sử dụng phương thức ‘setState ()’ được tích hợp sẵn. (Chi tiết cách sử dụng phương thức)

3.4 Props trong Reactjs là gì?
Trả lời:
- Props là viết tắt của từ Properties. Đây là đối tượng tích hợp trong Reactjs giúp lưu trữ giá trị của các thuộc tính của tag và hoạt động tương tự như các thuộc tính HTML.
- Props cung cấp cách để có thể truyền dữ liệu từ component này sang component khác. Các props được truyền cho component theo cách giống như các arguments được truyền trong một hàm.
4. Bộ câu hỏi phỏng vấn ReactJS về React Router
4.1 Giải thích Reactjs Router là gì?
Trả lời:
Reactjs Router được biết đến như là một thư viện định tuyến được xây dựng lên trên Reactjs, được dùng để tạo ra các tuyến trong một ứng dụng Reactjs.
4.2 Vì sao cần sử dụng Reactjs Router?
Trả lời: Sở dĩ cần sử dụng Reactjs Router vì:
- Reactjs Router giúp duy trì sự nhất quán của cấu trúc và hành vi và được sử dụng để phát triển các ứng dụng web single-page.
- Reactjs Router còn cho phép nhiều chế độ xem trong cùng một ứng dụng bằng cách xác định nhiều tuyến trong ứng dụng Reactjs.
4.3 Sự khác nhau giữa định tuyến ReactJS so với định tuyến quy ước?
Trả lời:
Tham khảo bảng chi tiết sau để có thể trình bày rõ cho nhà tuyển dụng hiểu rõ hơn về sự khác nhau của các định tuyển này:
| Định tuyến Reactjs | Định tuyến quy ước |
| Trang HTML đơn | Mỗi view là một tệp HTML mới |
| Người dùng điều hướng nhiều chế độ xem trong cùng một tệp | Người dùng điều hướng nhiều tệp cho mỗi chế độ xem |
| Trang không làm mới vì nó là một tệp duy nhất | Trang làm mới mỗi khi người dùng điều hướng |
| Cải thiện hiệu suất | Hiệu suất chậm hơn |
5. Bộ câu hỏi phỏng vấn về ReactJS Styling
5.1 Giải thích cách sử dụng CSS modules trong ReactJS
Trả lời:
Tệp CSS module được tạo ra bởi module.css extension. CSS bên trong một tệp module có sẵn cho components đã nhập nó, vì thế không có xung đột đặt tên trong khi style cho các components.
6. Bộ câu hỏi phỏng vấn ReactJS cho cấp Senior và Manager
6.1 Cho biết một số kỹ thuật để tối ưu hóa hiệu suất ứng dụng ReactJS
Trả lời:
Có nhiều cách để tối ưu hóa hiệu suất của ứng dụng Reactjs, trong đó có cách sau:
- Sử dụng useMemo (): Đây là một móc được sử dụng để có thể lưu vào bộ đệm các chức năng đắt tiền của CPU. Trong ứng dụng React, đôi khi chức năng Đắt CPU được gọi liên tục do kết xuất một thành phần, điều này có thể dẫn đến kết xuất chậm. useMemo () hook có thể được sử dụng nhằm để cache các hàm như vậy. Bằng cách sử dụng useMemo (), hàm chi phí CPU được gọi khi cần thiết.
- Sử dụng React.PureComponent: Đây là một lớp thành phần cơ sở giúp kiểm tra trạng thái và props của một thành phần để biết liệu thành phần này có nên được cập nhật hay không. Thay vì sử dụng React. Component đơn giản thì chúng ta có thể sử dụng React.PureComponent để có thể giảm các kết xuất của một thành phần không cần thiết.
- Lazy Load: Đây là một kỹ thuật được sử dụng để có thể giảm thời gian tải của một ứng dụng React. Lazy Load giúp giảm nguy cơ hiệu suất ứng dụng web đến mức tối thiểu.
6.2 Những giai đoạn khác nhau của Reactjs component là gì?
Trả lời:
Có đến bốn giai đoạn khác nhau trong vòng đời của thành phần Reactjs và chúng bao gồm:
- Khởi tạo: Giai đoạn này, thành phần Reactjs sẽ thiết lập các đạo cụ mặc định và trạng thái ban đầu cho cuộc hành trình khó khăn sắp tới.
- Gắn kết: Gắn kết đề cập đến việc đưa các phần tử vào DOM của trình duyệt. Vì Reactjs sử dụng VirtualDOM, nên DOM của trình duyệt hiện đã được hiển thị sẽ không được làm mới. Giai đoạn này gồm các phương thức vòng đời componentWillMount vs componentDidMount.
- Đang cập nhật: Giai đoạn này, một thành phần sẽ được cập nhật khi có sự thay đổi về trạng thái hoặc props và sẽ có các phương thức vòng đời như componentWillUpdate, shouldComponentUpdate, render và componentDidUpdate.
- Ngắt kết nối: Giai đoạn cuối cùng này của vòng đời thành phần sẽ bị xóa khỏi DOM hoặc sẽ được ngắt kết nối khỏi DOM của trình duyệt. Giai đoạn này sẽ có phương thức vòng đời được đặt tên là componentWillUnmount.

6.3 Reactjs Hook có hoạt động với tính năng nhập tĩnh không?
Trả lời:
Nhập tĩnh đề cập đến quá trình kiểm tra mã trong thời gian biên dịch để đảm bảo tất cả các biến sẽ được nhập tĩnh. React Hooks được thiết kế để đảm bảo tất cả các thuộc tính phải được nhập tĩnh. Để thực thi nhập tĩnh chặt chẽ hơn trong mã bạn có thể sử dụng API Reactjs với các Hook tùy chỉnh.
6.4 Hiệu suất khi sử dụng Hooks sẽ khác như thế nào so với các lớp?
Trả lời:
Với việc sử dụng Reactjs Hooks sẽ tránh được nhiều chi phí hiệu quả nh: tạo cá thể, liên kết các sự kiện,…có trong các lớp. Các Hooks trong Reactjs sẽ tạo ra các cây thành phần nhỏ hơn vì sẽ tránh được việc lồng nhau tồn tại trong HOC (Các thành phần thứ tự cao hơn) và sẽ hiển thị các props, dẫn đến việc Reactjs phải thực hiện ít công việc hơn.
6.5 Cho biết Reactjs Router là gì?
Trả lời:
Reactjs Router được biết đến là một hệ thống thư viện định tuyến tiêu chuẩn được xây dựng trên Reactjs. Nó được sử dụng để tạo định tuyến trong ứng dụng Reactjs bằng Bộ định tuyến Reactjs. Giúp bạn xác định nhiều tuyến đường trong ứng dụng và cung cấp URL đồng bộ trên trình duyệt với dữ liệu sẽ được hiển thị trên trang web. Ngoài ra, Reactjs Router giúp duy trì cấu trúc và hành vi tiêu chuẩn của ứng dụng và chủ yếu được sử dụng để có thể phát triển các ứng dụng web trang đơn.
Nếu bạn đang tìm kiếm cơ hội việc làm liên quan đến ReactJS, hãy tham khảo các nguồn sau:
- Web tìm việc
- TTI tuyển dụng
- Tìm việc làm phổ thông tại Quy Nhơn
- Tuyển dụng Bình Phước
- Danangjob
- Việc làm Đắk Lắk
- Việc làm Hậu Giang
- Việc làm Quận 4
- Nha Trang tuyển dụng
- Việc làm Kon Tum
- Việc làm Thái Bình
Như vậy là chúng ta đã điểm qua những bộ câu hỏi phỏng vấn Reactjs chi tiết mà HR Insider đã tổng hợp, nhằm giúp các ứng viên có thể hệ thống lại kiến thức chuyên môn, cũng như có thêm sự chuẩn bị kỹ càng hơn cho buổi phỏng vấn quan trọng sắp tới. Sẽ có nhiều câu hỏi khác mà nhà tuyển dụng có thể đặt ra cho buổi phỏng vấn của bạn. Vì thế, bạn nên có sự chuẩn bị kỹ lưỡng trước để có cho mình tâm thái tự tin vượt qua thử thách này. Chúc các bạn thật thành công với kết quả mỹ mãn là có một công việc mình yêu thích với mức lương mình mơ ước nhé.
Nắm bắt thông tin tuyển dụng mới nhất và tham gia ứng tuyển tại VietnamWorks! Top các nhà tuyển dụng cùng việc làm tiềm năng đa dạng: Toyota tuyển dụng, Petrolimex tuyển dụng, EVN tuyển dụng, Sendo Farm tuyển dụng, Cỏ Mềm tuyển dụng, De Heus tuyển dụng, First Solar tuyển dụng và Timo tuyển dụng.
Xem thêm: Tuyển tập 15 câu hỏi phỏng vấn Nodejs thường gặp và câu trả lời
— HR Insider —
VietnamWorks – Website tuyển dụng trực tuyến số 1 Việt Nam
Bài viết dành riêng cho thành viên của HR Insider.