Typography là một trong những yếu tố cốt lõi của thiết kế đồ họa, đóng vai trò quyết định trong việc truyền tải thông điệp và tạo dấu ấn cho thiết kế. Vậy bạn đã hiểu rõ typography là gì chưa? Hãy cùng khám phá những kiến thức quan trọng về typography qua bài viết dưới đây, để nắm vững cách áp dụng và tận dụng sức mạnh của nghệ thuật chữ trong thiết kế nhé!
Typography là gì?
Typography là gì? Typography là tất cả những gì chúng ta “đọc” được. Nó hiện diện trong sách, trên các trang web và ngay cả trong cuộc sống hàng ngày qua các biển hiệu trên đường phố, nhãn dán hay bao bì sản phẩm.
Vậy chính xác typography là gì? Nói ngắn gọn, typography là cách hiển thị và sắp xếp chữ cái bao gồm việc trình bày, chọn màu sắc và tạo phong cách cho chữ, nhằm mục đích làm nổi bật thông điệp, truyền tải ý nghĩa và gây ấn tượng mạnh với người xem.
Typography là một yếu tố vô cùng phổ biến, hiện diện trên mọi lĩnh vực có liên quan đến thiết kế. Bạn có thể dễ dàng bắt gặp typography trên các website, poster, tạp chí, banner và thậm chí cả truyện tranh. Vậy điều gì khiến typography trở nên thu hút đến vậy? Thuật ngữ này có nguồn gốc từ tiếng Hy Lạp, kết hợp giữa “Typo” (hình thức) và “Graphic” (viết), biểu thị nghệ thuật của chữ viết.

Typography là gì? Khám phá nghệ thuật chữ viết thiết kế
Typeface và Font có phải là một?
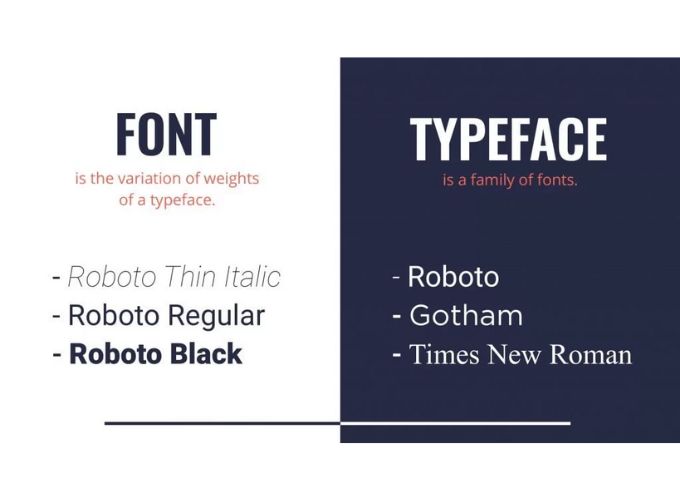
Rất nhiều người nhầm lẫn giữa hai khái niệm typeface và font, nhưng thực tế, đây là hai thuật ngữ hoàn toàn khác nhau trong lĩnh vực thiết kế.
- Typeface là bộ sưu tập các kiểu chữ có chung một đặc điểm thiết kế nhất định. Mỗi kiểu chữ trong typeface được coi là một loại riêng biệt. Typeface là khái niệm bao quát, bao gồm toàn bộ họ chữ với các phiên bản khác nhau về định dạng (thường, đậm), hình dáng (nghiêng, thẳng) và kích cỡ. Các typeface thường được phân thành 4 nhóm chính:
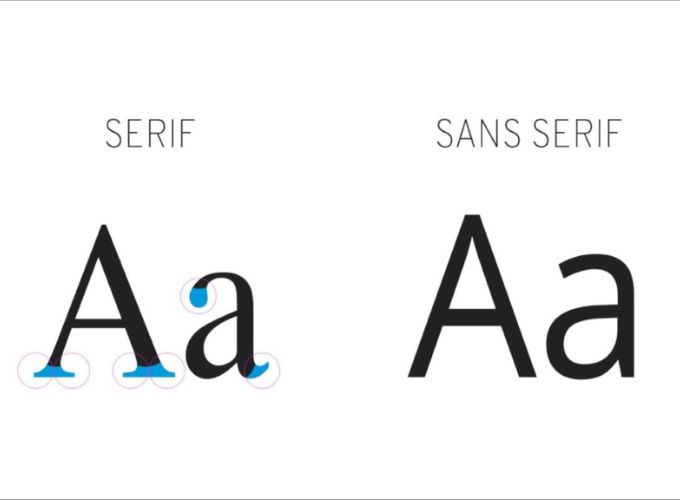
- Serif: Các kiểu chữ có chân (ví dụ: Times New Roman).
- Sans Serif: Các kiểu chữ không có chân (ví dụ: Arial).
- Monospace: Các kiểu chữ có độ rộng ký tự cố định (ví dụ: Courier).
- Display: Các kiểu chữ trang trí, thường dùng cho tiêu đề và thiết kế sáng tạo (ví dụ: Comic Sans).
- Font, trong khi đó, là một tập hợp hoàn chỉnh bao gồm các chữ cái, số, dấu câu và ký tự đặc biệt, với một định dạng cụ thể như kiểu chữ, kích cỡ và định dạng (in thường, in đậm, in nghiêng). Font là một biến thể cụ thể trong hệ thống typeface.
Nói cách khác, typeface là “gia đình” của các kiểu chữ, còn font là “thành viên” cụ thể trong gia đình đó.
Phân loại Typeface
Trong thiết kế đồ họa, typeface được phân chia thành nhiều loại khác nhau, mỗi loại mang đặc điểm và phong cách riêng. Việc lựa chọn typeface phù hợp sẽ ảnh hưởng lớn đến cảm nhận và thông điệp mà thiết kế muốn truyền tải. Dưới đây là các phân loại typeface phổ biến:
Serif
Serif là kiểu chữ “có chân”, với nét gạch nhỏ được thêm vào phần đầu hoặc cuối của các nét chính. Nhờ phong cách cổ điển, serif thường được sử dụng cho các dự án truyền thống như sách, tạp chí và báo giấy.
Các loại Serif:
- Old Style Serif:
- Độ tương phản thấp giữa nét dày và mỏng.
- Trục nghiêng nhẹ, tạo cảm giác mềm mại.
- Chân chữ (serif) thường nghiêng ở các chữ cái thường.
- Transitional Serif:
- Độ tương phản cao giữa các nét dày và mỏng.
- Trục thẳng đứng, tạo cảm giác mạnh mẽ hơn.
- Chân chữ có những nét lượn vào phần thân.
- Modern Serif:
- Chân chữ dài và mỏng.
- Trục gần như thẳng đứng.
- Tương phản mạnh giữa các nét chữ.
- Latin Serif:
- Chân chữ có hình dạng tam giác hoặc vuông.
- Slab Serif:
- Chân chữ hình khối chữ nhật, dày và đậm.
- Các nét gần như bằng nhau.
- X-height lớn, phù hợp cho tiêu đề và nội dung nổi bật.
Sans-Serif
Sans-Serif là kiểu chữ “không có chân”, mang phong cách hiện đại, sáng sủa và dễ đọc trên các màn hình nhỏ như máy tính và điện thoại.
Các loại Sans-Serif:
- Grotesque:
- Ít tương phản giữa các nét chữ.
- Đường cong (aperture) lớn hoặc trung bình.
- Thường có thiết kế hình học và độ cong lớn (bowl).
- Neo-Grotesque:
- Thiết kế thanh lịch và dễ nhận biết.
- Ít tương phản giữa các nét.
- Chiều cao x-height lớn, ascender cao hơn chiều cao của chữ hoa.
- Geometric Sans:
- Có hình dạng hình học rõ ràng như tròn, vuông, tam giác.
- Đường cong lớn, không có sự tương phản giữa các nét.
- Humanist Sans:
- Cấu trúc và tỉ lệ mang đặc tính cổ điển của Old Style.
- Đường cong lớn và có sự tương phản giữa các nét.
- Glyphic:
- Kết hợp các đặc điểm của Sans-Serif và Serif.
- Chân chữ thon nhỏ.

Serif và sans serif
Display Typeface
Display là kiểu chữ thiết kế độc đáo, thường được dùng cho các mục đích trang trí như tiêu đề phim, poster, bìa sách,… Đây là những typeface có thiết kế đặc biệt, không phù hợp cho văn bản dài vì khó đọc ở cỡ chữ nhỏ.
Các loại Display:
- Black Letter: Độ tương phản cao, kiểu chữ hẹp với các đường thẳng và đường cong góc cạnh.
- Script: Bắt chước phong cách viết thư pháp, thường có cảm giác trang trọng hơn.
- Handwriting: Mô phỏng chữ viết tay, có phong cách thoải mái và ít trang trọng hơn.
Typeface và cách phân loại đóng vai trò quan trọng trong thiết kế đồ họa. Hiểu rõ từng loại sẽ giúp bạn lựa chọn kiểu chữ phù hợp với thông điệp và mục đích của dự án, đồng thời nâng cao tính thẩm mỹ và hiệu quả truyền thông của thiết kế.
Vai trò của Typography trong lĩnh vực thiết kế
Tầm quan trọng trong thiết kế của Typography là gì? Khi Marketing trực tuyến phát triển, việc thể hiện thông tin hấp dẫn không chỉ là vấn đề đầu tư bên cạnh hình ảnh, nội dung. Chính vì vậy, phong cách Typography đã trở thành xu hướng được giới trẻ sử dụng ngày nay bởi nó là điểm nhấn được tạo ra nhằm thu hút, tăng lượng độc giả, tăng tương tác hoặc khiến họ mua sản phẩm.
Typography đóng vai trò quan trọng trong thiết kế vì nó không chỉ đơn thuần là việc chọn phông chữ đẹp mắt mà còn ảnh hưởng đến cách thức thông điệp được truyền tải và tiếp nhận. Typography giúp tạo nên ấn tượng đầu tiên về thương hiệu hoặc sản phẩm, truyền tải được tính chuyên nghiệp, sự năng động hoặc phong cách của thương hiệu.
Thiết kế tốt sẽ đảm bảo văn bản dễ đọc và dễ hiểu, từ đó cải thiện trải nghiệm người dùng. Kích thước chữ, khoảng cách giữa các dòng và cách bố trí văn bản đều góp phần quan trọng vào khả năng đọc. Ngoài ra, Typography giúp tạo nên sự nhất quán trong thiết kế, từ logo đến tài liệu marketing. Qua đó, giúp khách hàng dễ nhận diện và nhớ thương hiệu.
Tìm hiểu thêm TOP 7 Công cụ tạo logo bằng AI miễn phí và chuyên nghiệp

Typography là gì? Khám phá nghệ thuật chữ viết thiết kế
Xem thêm : Marketing và Branding: Có thật sự là một?
Các yếu tố khác nhau của Typography
Phông chữ và kiểu chữ
- Phông chữ: Là một bộ ký tự bao gồm chữ cái, số, dấu câu được thiết kế theo một phong cách nhất định. Mỗi phông chữ có thể có nhiều kiểu chữ khác nhau.
- Kiểu chữ: Là dáng vẻ của phông chữ. Ví dụ, “Arial” là một kiểu chữ và “Arial Bold” hay “Arial Italic” là các biến thể của kiểu chữ này. Kiểu chữ thường được chia thành hai loại chính: Serif: Có chân (serif), thường mang lại cảm giác truyền thống và trang trọng. Sans-serif: Không có chân, thường mang lại cảm giác hiện đại và sạch sẽ.

Typography là gì? Khám phá nghệ thuật chữ viết thiết kế
Sự tương phản
Sự tương phản trong typography giúp tạo nên sự nổi bật và dễ đọc. Có thể tạo ra bằng cách sử dụng các yếu tố như:
- Cỡ chữ: Sự khác biệt về kích thước giữa các tiêu đề và đoạn văn bản.
- Trọng lượng chữ: Sử dụng các độ dày khác nhau của phông chữ như Regular, Bold, Light.
- Phong cách: Kết hợp serif và sans-serif hoặc thêm chữ in nghiêng.
- Màu sắc: Sử dụng màu sắc khác nhau để làm nổi bật phần quan trọng.

Typography là gì? Khám phá nghệ thuật chữ viết thiết kế
Tính nhất quán
Tính nhất quán trong typography giúp duy trì sự gắn kết và dễ nhận biết cho thiết kế. Điều này bao gồm:
- Sử dụng các phông chữ nhất quán: Tránh sử dụng quá nhiều phông chữ khác nhau trên cùng một trang.
- Các kiểu chữ: Sử dụng các biến thể (bold, italic) một cách nhất quán trên toàn bộ tài liệu.
- Định dạng văn bản nhất quán: Căn chỉnh, khoảng cách dòng và đoạn văn phải giữ được sự đồng bộ.

Typography là gì? Khám phá nghệ thuật chữ viết thiết kế
Khám phá thêm những bài viết đặc sắc khác cùng VietnamWorks như: “graphic designer là gì”, “infographic là gì”, và một số mẹo vặt cuộc sống mà bạn có thể chưa biết. Bên cạnh đó, đừng bỏ lỡ những chủ đề hấp dẫn về Demographic là gì? Chìa khóa thấu hiểu khách hàng trong Marketing.
Khoảng trắng
Khoảng trắng là phần giữa các ký tự, dòng, và đoạn văn giúp văn bản “thở” và dễ đọc hơn.
- Không gian giữa các chữ cái (Kerning): Điều chỉnh khoảng cách giữa các chữ cái để đạt sự cân đối.
- Không gian giữa các dòng chữ (Leading): Khoảng cách giữa các dòng, tác động trực tiếp lên sự dễ đọc.
THẢ GA HỌC E-LEARNING MIỄN PHÍ
Căn chỉnh
Biết cách căn chỉnh hợp lý sẽ giúp kiểu chữ của bạn trở nên thống nhất trong toàn bộ văn bản. Cụ thể, mỗi ký tự văn bản sẽ có cùng kích thước và khoảng cách. Ngoài ra, nó sẽ đảm bảo khoảng cách thích hợp.
Màu sắc
Màu sắc là yếu tố giúp văn bản nổi bật hơn. Nó giúp truyền tải thông điệp thương hiệu của bạn một cách hiệu quả và nhanh chóng. Tại thời điểm này, các nhà thiết kế cần biết cách cân bằng ba thành phần quan trọng của màu sắc: giá trị, màu sắc và độ bão hòa.
Hệ thống cấp bậc
Hệ thống phân cấp của một bài viết sẽ bao gồm tiêu đề, phụ đề và các loại nội dung khác trong văn bản. Hệ thống được thiết kế dựa trên kích thước, mật độ và cách sắp xếp hiệu ứng của các ký tự văn bản. Tiêu đề chính thường được thiết kế dày nhất và lớn nhất, tiếp đến là tiêu đề phụ và cuối cùng là văn bản có nội dung dài hơn và cỡ chữ nhỏ hơn.
Tiêu đề chính có kích thước lớn nhất trên trang. Tiêu đề này thường có kích thước từ 180% đến 200% so với phông chữ của nội dung.Về phần phụ đề, mục đích của nó là làm rõ nội dung của tiêu đề chính bằng cách sử dụng cỡ chữ nhỏ hơn. Các nhà thiết kế thường áp dụng kích thước phông chữ từ 120% đến 150% cho các tiêu đề phụ.

Typography là gì? Khám phá nghệ thuật chữ viết thiết kế
Tìm hiểu về: Ngành Thiết Kế Đồ Họa Là Gì? Thi Khối Nào Và Học Trường ?
Các thuật ngữ cơ bản trong Typography
Hiểu rõ các thuật ngữ cơ bản trong typography sẽ giúp bạn làm chủ việc sắp xếp chữ và tạo nên những thiết kế hiệu quả. Dưới đây là một số khái niệm quan trọng:
Hierarchy (Phân cấp)
Hierarchy là hệ thống phân cấp, giúp hướng mắt người đọc đến những thông tin quan trọng nhất. Nó giúp người đọc biết nên bắt đầu từ đâu và đọc theo thứ tự nào, bằng cách tạo ra các mức độ nhấn mạnh khác nhau.
- Để tạo ra hierarchy, bạn cần xác định yếu tố nào là quan trọng nhất và làm nó nổi bật lên. Thường thì các yếu tố quan trọng sẽ được làm lớn hơn, đậm hơn hoặc có màu sắc khác biệt so với phần còn lại.
- Ví dụ: Tiêu đề thường có kích thước lớn nhất, tiếp theo là phụ đề và sau đó là nội dung chính.
Leading (Giãn dòng)
Leading là khoảng cách giữa các dòng văn bản. Khoảng cách này rất quan trọng vì nó ảnh hưởng đến độ dễ đọc của văn bản.
- Nếu leading quá nhỏ, văn bản sẽ trở nên chật chội và khó đọc. Ngược lại, nếu leading quá lớn, các dòng văn bản sẽ bị rời rạc, khiến người đọc mất tập trung.
- Để đạt hiệu quả, leading thường được thiết lập từ 120% đến 150% của kích thước chữ.
Tracking (Giãn cách chữ)
Tracking là độ giãn cách giữa các chữ cái trong một đoạn văn bản. Điều chỉnh tracking giúp bạn kiểm soát độ rộng của một đoạn văn bản, tạo ra cảm giác thoải mái hoặc chặt chẽ tùy theo mục đích thiết kế.
- Tăng tracking sẽ tạo ra khoảng cách rộng giữa các chữ cái, phù hợp với các tiêu đề hoặc văn bản trang trí.
- Giảm tracking giúp văn bản trở nên chặt chẽ hơn, nhưng cần cẩn trọng để không làm mất đi tính dễ đọc.
Kerning (Điều chỉnh khoảng cách giữa hai ký tự)
Kerning là quá trình điều chỉnh khoảng cách giữa hai ký tự cụ thể, nhằm giảm thiểu khoảng trống không mong muốn hoặc tạo ra sự cân bằng thị giác giữa các ký tự.
- Kerning thường được áp dụng cho các tiêu đề, logo hoặc chữ cái lớn, nơi mà khoảng cách giữa các ký tự có thể ảnh hưởng lớn đến thẩm mỹ.
- Ví dụ: Trong từ “AV”, phần đỉnh của chữ “A” và chân của chữ “V” có thể cần được đưa gần lại nhau để giảm khoảng trống không phù hợp.
Một vài lưu ý quan trọng khi sử dụng font chữ trong thiết kế Typography
Khi sử dụng font chữ trong thiết kế Typography, có một số lưu ý quan trọng cần ghi nhớ. Đầu tiên, hãy chọn font chữ tương thích với thương hiệu và truyền tải đúng thông điệp. Giữ giới hạn số lượng font sử dụng, tối ưu là từ 2 đến 3 font, để đảm bảo sự nhất quán và gọn gàng. Hãy đảm bảo rằng font chữ dễ đọc ở nhiều kích thước khác nhau và khoảng cách giữa các chữ cái, dòng văn bản được điều chỉnh hợp lý.

Typography là gì? Khám phá nghệ thuật chữ viết thiết kế
Độ tương phản cũng có vai trò thiết yếu. Đồng thời kết hợp kích thước và trọng lượng font khác nhau để tạo điểm nhấn và hệ thống cấp bậc thông tin.
Sử dụng đúng font cho đúng mục đích: font đậm cho tiêu đề, font thường cho nội dung chính, và font nghiêng để nhấn mạnh hoặc chú thích. Font chữ cần hỗ trợ đầy đủ các ký tự đặc biệt của ngôn ngữ sử dụng và phù hợp với văn hóa, thói quen đọc của người dùng. Bên cạnh đó, cần kiểm tra bản quyền và giấy phép sử dụng font để tránh vi phạm.
Cuối cùng, hãy kiểm tra thiết kế trên nhiều thiết bị và hoàn cảnh khác nhau để đảm bảo hiệu quả mong muốn, cũng như lấy phản hồi từ người dùng hoặc đồng nghiệp để còn có thể cải thiện và tối ưu hóa. Typography không chỉ là nghệ thuật sắp xếp chữ cái mà còn là một yếu tố cốt lõi quyết định đến hiệu quả truyền tải thông điệp trong thiết kế. Hy vọng bài viết trên đã giúp bạn hiểu rõ Typography là gì cũng như cách chọn font chữ, tạo sự tương phản, sử dụng màu sắc và căn chỉnh… để tạo ra một trải nghiệm độc đáo và dễ hiểu cho người xem.
Nắm bắt thông tin tuyển dụng mới nhất và tham gia ứng tuyển tại VietnamWorks! Top các nhà tuyển dụng cùng việc làm tiềm năng đa dạng: Lazada tuyển dụng, FPT Shop tuyển dụng, Panasonic tuyển dụng, tuyển dụng Samsung, tuyển dụng Shopee Express, Wincommerce tuyển dụng, tuyển dụng Điện Máy Chợ Lớn và Vincom Retail tuyển dụng.
Xem ngay các cập nhật mới nhất về 2d artist tuyển dụng tại VietnamWorks ở đây!
— HR Insider —
VietnamWorks – Website tuyển dụng trực tuyến số 1 Việt Nam
|
ĐĂNG KÝ TÀI KHOẢN TÌM VIỆC VietnamWorks là kênh thông tin tuyển dụng và tìm kiếm việc làm hàng đầu tại Việt Nam, luôn mang đến các thông tin tuyển dụng uy tín, chất lượng và nhanh chóng. Với hơn 9.4 triệu lượt truy cập hàng tháng, VietnamWorks giúp kết nối ứng viên với các nhà tuyển dụng có nhu cầu tìm nhân sự tiềm năng. Người tìm việc có thể dễ dàng tiếp cận các thông tin tuyển dụng đáng tin cậy trên toàn quốc. Bên cạnh đó, VietnamWorks còn tích hợp các tính năng hiện đại, hỗ trợ người dùng tạo CV trực tuyến và ứng tuyển một cách dễ dàng, tiết kiệm thời gian. |
Bài viết dành riêng cho thành viên của HR Insider.